Images and photos serving as part of the content of a webpage should always have Alternate Text (Alt text) defined.
Alt text should describe the contents of the image/photo. It should not include the words "photo", "image", "pic", "picture" as part of the description, as the accessibility tools/devices already prefix images with "Image of" or "Photo of" as it crawls the site.
Similarly, if a caption is featured adjacent to the photo, you should avoid using the same verbiage for the Alt Text and Caption.
W3.org includes a graphic that demonstrates examples of informative and uninformative Alt Text: https://www.w3.org/WAI/tips/writing/#write-meaningful-text-alternatives-for-images
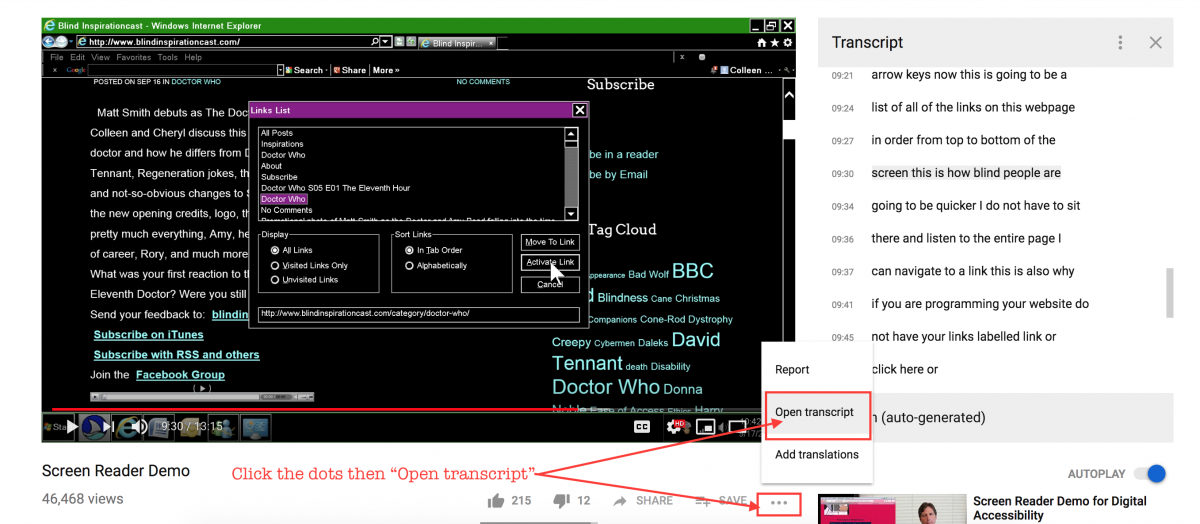
And this YouTube video demonstrates how a screen reader tool crawls/depicts the page to a blind person.
If you visit the individual YouTube page for this video, you'll see that this particular YouTube video features a transcript. Click the ... buttons next to SAVE and SHARE to reveal the option to show the transcript.